GitHub 开源项目(极速箱)在线开发工具箱
作为一名开发者,我们常常需要各种工具来提升编程效率,比如 JSON 格式化、编码解码、时间戳转换等。今天我要向大家推荐一个非常实用且高颜值的开源项目——极速箱(JisuXiang),这是一个集成了多种开发工具的在线平台,旨在让程序员的工作更加高效和愉悦!🚀
项目地址:https://github.com/star7th/jisuxiang
在线演示:https://www.jisuxiang.com/

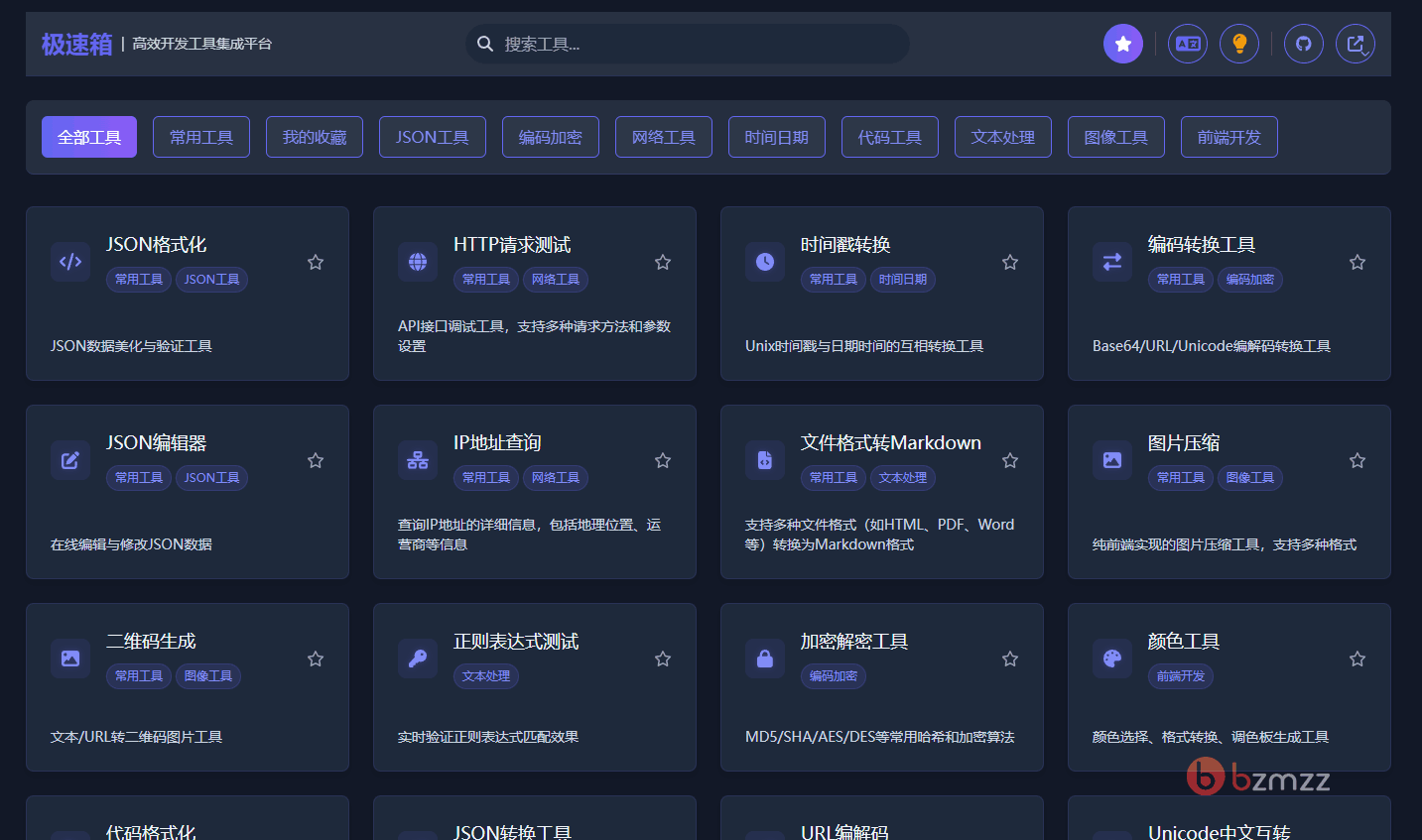
极速箱-演示站预览图
项目简介
极速箱 是一个基于 Next.js 和 TailwindCSS 开发的在线开发工具箱,提供了丰富的程序员常用工具,界面设计现代美观,操作体验流畅。无论是 JSON 处理、HTTP 请求测试,还是二维码生成、图片压缩,极速箱都能一站式满足你的需求。它不仅功能强大,还支持多语言(中文和英文)、暗色主题、响应式设计以及高效的搜索和收藏功能,真正为开发者量身定制。
🚀 核心功能
极速箱提供了多种分类的实用工具,涵盖了开发中的方方面面:
- JSON 处理:格式化、验证、编辑与转换
- 编码解码:Base64、URL 编码等
- 网络工具:HTTP 请求测试、IP 地址查询
- 时间工具:时间戳转换、时区转换、日期计算器
- 文本处理:文本统计、HTML/Markdown 转换
- 图像处理:图片压缩、二维码生成
- 代码相关:代码格式化、正则表达式测试
- 设计辅助:颜色选择与转换、CSS 渐变生成器
- 更多工具:加密解密、随机数生成等
此外,极速箱还支持:
- 响应式设计:适配手机、平板、电脑等多种设备
- 暗色主题:保护眼睛,适合长时间使用
- 高效搜索:快速定位所需工具
- 收藏系统:保存常用工具,随时调用
- 多语言支持:中英文界面无缝切换
🛠️ 技术栈
极速箱采用了现代化的技术栈,保证了项目的性能和可维护性:
- Next.js:React 生产级框架,带来高效的页面渲染和 SEO 支持
- TailwindCSS:实用优先的 CSS 框架,打造美观且一致的 UI
- TypeScript:增强代码的类型安全和开发效率
- Font Awesome:丰富的图标库,提升界面表现力
📦 如何使用
极速箱提供了两种部署方式,无论是快速上手还是本地开发,都非常方便:
1. 使用 Docker 部署(推荐)
通过 Docker 可以一键部署极速箱,官方提供了适用于不同架构的镜像:
bash复制代码
# 适用于 x86/x64 架构
docker pull star7th/jisuxiang:latest
docker run -d --name jisuxiang --restart always -p 3000:3000 star7th/jisuxiang:latest
# 适用于 ARM 架构(如树莓派、Apple Silicon)
docker pull star7th/jisuxiang:arm-latest
docker run -d --name jisuxiang --restart always -p 3000:3000 star7th/jisuxiang:arm-latest
2. 使用 Node.js 部署
适合本地开发或在 Node.js 服务器上运行:
bash复制代码
# 克隆仓库
git clone https://github.com/star7th/jisuxiang.git
cd jisuxiang
# 安装依赖
npm install
# 或者使用 yarn/pnpm
yarn install
pnpm install
# 运行开发服务器
npm run dev
# 访问 http://localhost:3000
生产环境部署:
bash复制代码
npm run build
npm start
🧩 项目结构
极速箱的项目结构清晰,易于维护和扩展:
复制代码
jisuxiang/
├── src/
│ ├── app/ # Next.js 页面和布局
│ ├── components/ # 可复用的 UI 组件
│ ├── config/ # 配置文件(工具分类、国际化等)
│ ├── context/ # React 上下文
│ ├── types/ # TypeScript 类型定义
│ └── utils/ # 实用函数
├── public/ # 静态资源
└── ... # 其他配置文件
🌍 如何贡献
极速箱是一个开源项目,欢迎大家参与贡献!以下是添加新工具或贡献代码的简单步骤:
添加新工具
- 在
src/app/tools/[tool_code]/创建新工具目录 - 在
src/config/tools.ts添加工具配置 - 在
src/config/i18n/tools/[tool_code]/添加中英文翻译
贡献代码
- Fork 仓库
- 创建功能分支:
git checkout -b feature/amazing-feature - 提交更改:
git commit -m '添加某项惊人功能' - 推送分支:
git push origin feature/amazing-feature - 提交 Pull Request
更多细节请查看项目的 贡献指南。
📄 许可证
极速箱基于 Apache License 2.0 许可,欢迎自由使用和分享!
🔗 快速链接
- GitHub 仓库:https://github.com/star7th/jisuxiang
- 在线演示:https://www.jisuxiang.com/
- Docker Hub:star7th/jisuxiang
在评论区讨论一下这个开源项目怎么样吧😄
