GitHub 项目:PakePlus – 快速将网页/Vue/React 项目打包为跨平台桌面与移动应用
如果你有一个网站或 Vue/React 项目,想快速将其转化为跨平台的桌面或移动应用,那么 PakePlus 是一个值得一试的开源工具!这个 GitHub 项目(Sjj1024/PakePlus)提供了一种简单、高效的方式,让你无需复杂配置,几分钟内就能将网页或前端项目打包为体积小巧、性能优越的应用程序。以下是对 PakePlus 的详细介绍,带你了解它的核心功能、使用场景以及如何上手。

项目简介

PakePlus 是一个基于 Tauri2 和 GitHub Actions 的打包工具,专注于将网页、Vue/React 项目等静态文件快速打包为跨平台的桌面和移动应用。它以开源免费、跨平台支持、体积小、性能高为亮点,特别适合不想在本地配置复杂开发环境的用户。PakePlus 本身仅约 8MB,打包后的应用更是小至 5MB 以下,相比 Electron 体积缩小约 20 倍,性能提升约 10 倍!
核心优势
- 开源免费:PakePlus 完全开源,源代码托管在 GitHub 上,遵循 MIT 许可证,任何人都可以免费使用和贡献。
- 跨平台支持:支持 Windows、macOS、Linux、Android 和 iOS,覆盖主流操作系统。
- 小巧高效:基于 Rust 和 Tauri 技术,生成的应用体积小、运行速度快,优于传统的 JavaScript 框架。
- 简单易用:提供直观的 UI 界面,无需本地安装 Rust 或 Node.js 环境,只需一个 GitHub Token 即可通过云端打包。
- 移动端支持:使用原生框架打包 Android 和 iOS 应用,体积和性能优于 Tauri2 的移动端方案。
- 国际化:自动适配系统语言,支持中文应用名称,全球用户友好。
- 安全可靠:所有数据和 GitHub Token 仅存储在本地,项目文件保存在用户自己的 GitHub 仓库中。
- 调试与自定义:支持调试模式和 JavaScript 注入,方便开发者调试和实现自定义功能。
与其他工具的对比
相比传统的打包工具如 Electron 和 Pake,PakePlus 有显著优势:
- 无需复杂环境:Pake 需要本地安装 Rust 和 Node.js,占用数 GB 存储空间,而 PakePlus 通过 GitHub Actions 云端打包,省时省空间。
- 界面化操作:PakePlus 提供简洁的 UI 界面,即使是小白也能轻松上手,无需命令行操作。
- 移动端优化:PakePlus 使用原生框架打包移动端应用,体积更小、速度更快,优于 Tauri2 的移动端方案。
功能亮点
PakePlus 的功能设计非常贴合实际开发需求,以下是一些核心特性:
- 小体积高性能:打包后的应用小于 5MB,性能比 Electron 快 10 倍。
- 丰富功能包:支持快捷方式、沉浸式窗口、自定义应用图标和名称。
- 支持静态文件:可直接打包 Vue/React 项目编译后的 dist 目录或静态 HTML 文件。
- 调试模式:提供 debug 模式,方便在预览和发布阶段定位并修复 bug。
- 自定义 JS 注入:支持注入 JavaScript 代码,实现自动化操作或屏蔽广告等功能。
- 一键多平台编译:只需几分钟即可同时生成多平台安装包,无需为环境配置烦恼。
- 数据安全:所有操作基于用户本地和 GitHub 仓库,数据不上传至第三方服务器。
使用场景
PakePlus 的应用场景非常广泛,适合多种开发需求:
- 网站转应用:将任意网站快速打包为桌面或移动应用,提升用户体验。
- 前端项目打包:无需服务器,将 Vue/React 项目打包为独立桌面应用。
- 游戏跨平台支持:支持 Cocos 和 Unity 项目的跨平台客户端打包。
- 保护网站隐私:隐藏网站地址,防止内容被爬虫抓取或随意传播。
- 内网平台限制:将公司内网平台打包为专用客户端,仅限客户端访问。
- 自定义功能:通过 JS 注入实现自动化操作或屏蔽网页广告。
- 简化 Tauri2 使用:避免 Tauri2 复杂的依赖环境,轻松打包跨平台应用。
快速上手
1. 下载与安装
- 访问 PakePlus 的 GitHub Releases 页面,下载最新版本的客户端(支持 Windows、macOS、Linux、Android 和 iOS)。
- 或者访问 PakePlus Web 进行在线体验(推荐使用客户端以获得更完整功能)。
- 双击安装包即可运行,macOS 用户可能需要运行以下命令以绕过签名限制:
sudo xattr -r -d com.apple.quarantine /Applications/PakePlus.app
2. 配置 GitHub Token
- 根据官方指南(简体中文)生成 GitHub Token,权限需包括:
- Beta 版:所有仓库、Actions、管理、内容、Issues。
- Classic 版:repo 和 workflow。
- 在 PakePlus 中输入 Token,工具会自动 fork 一个 PakePlus 仓库到你的 GitHub 账户,用于后续项目创建和编译(请勿删除此仓库)。
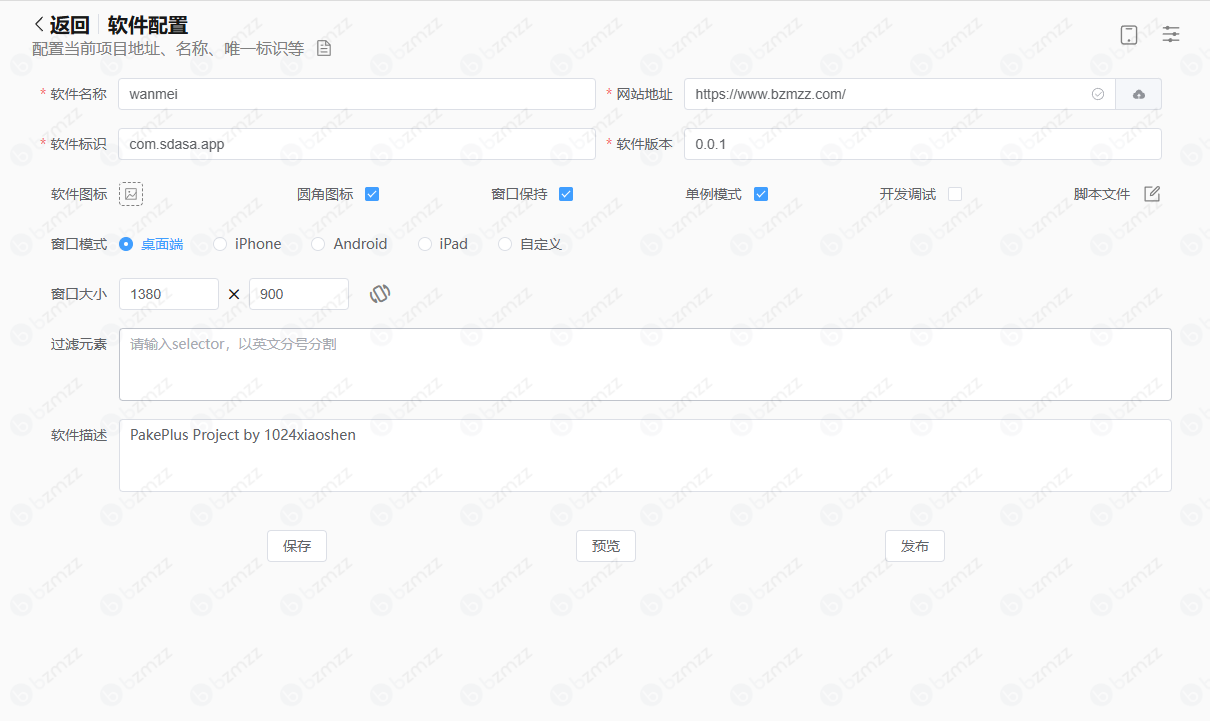
3. 创建与打包
- 创建新项目,上传静态文件(例如 Vue/React 的 dist 目录或 index.html)。
- 配置应用名称、图标等,点击“预览”检查效果,确认无误后点击“发布”即可生成多平台安装包。
- 打包完成后,可在 GitHub Releases 页面下载应用安装包。
注意事项
- 限制:为避免 GitHub 服务器压力,PakePlus 目前限制每个用户只能创建一个项目,每小时可发布一次。
- macOS 签名问题:打包的应用可能因未签名触发“应用已损坏”提示,需运行以下命令:
sudo xattr -r -d com.apple.quarantine /Applications/YourAppName.app - 版本更新:2025 年 Tauri 升级至 v2.0,建议使用最新版本以确保兼容性。如遇问题,可在 GitHub Issues 提交反馈。
开发与贡献
如果你想参与 PakePlus 的开发,需准备以下环境:
- Rust:版本 >= 1.63
- Node.js:版本 >= 16(推荐 16.18.1)
- 参考 Tauri 文档 配置环境。
- 克隆仓库并安装依赖:
pnpm i - 本地开发:
pnpm run dev - 打包应用:
pnpm run build
PakePlus 的最新版本(0.5.29,更新于 2025 年 5 月 20 日)优化了构建流程、修复了多语言支持问题,并增强了调试文档,欢迎开发者提交 PR 或在讨论区提出建议。
社区与支持
PakePlus 提供活跃的技术交流社区,遇到问题可加入官方技术交流群咨询。GitHub 仓库的 Issues 页面也是提交 bug 或建议的好地方。项目维护者 Sjj1024 积极响应社区反馈,近期更新包括:
- 优化了 GitHub Actions 工作流(
.github文件夹,更新于上周)。 - 增强了调试文档(
docs/index.md,更新于昨日)。 - 支持多语言的 README(
README_ZH.md等,更新于 4 天前)。
