怎么给网站加一个背景色和背景图?
要在网站上添加背景色和背景图,可以通过 CSS 实现。
以下是具体步骤和代码示例:
1. 添加背景色
可以通过 CSS 的 background-color 属性为网站设置背景色。以下是几种实现方式:
方法一:为整个页面设置背景色

在 CSS 文件或 <style> 标签中,针对 body 元素设置:
body {
background-color: #f0f0f0; /* 浅灰色背景 */
}
#f0f0f0是颜色代码,可以用十六进制、RGB(如rgb(240, 240, 240))、颜色名称(如lightgray)等方式表示。- 适用于整个页面的背景色。
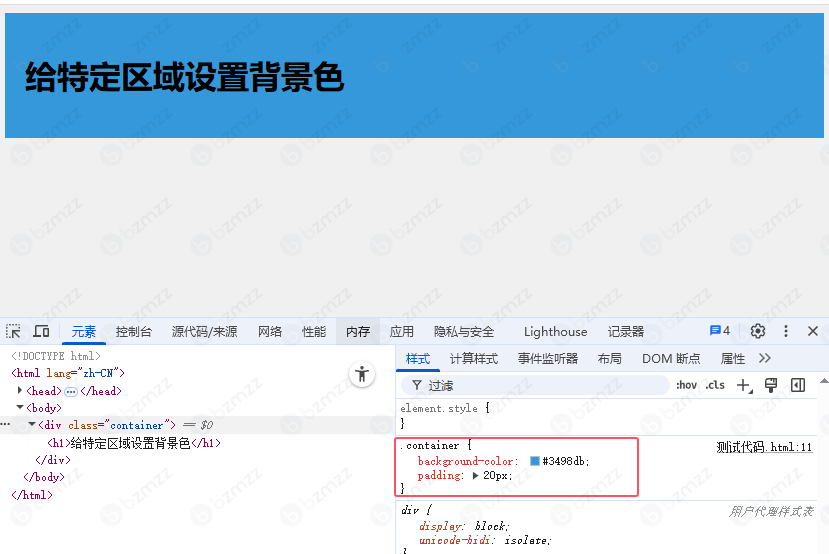
方法二:给特定区域设置背景色

如果你只想为某个区域(如 <div )设置背景色:class="container">
<div class="container">里面的内容</div>
<style>
.container {
background-color: #3498db; /* 蓝色背景 */
padding: 20px;
}
</style>
2. 添加背景图
通过 CSS 的 background-image 属性可以为网站添加背景图片。以下是实现方式:
方法:为整个页面设置背景图

body {
background-image: url('你要设置的图片链接'); /* 图片路径 */
background-size: cover; /* 图片覆盖整个背景 */
background-position: center; /* 图片居中 */
background-repeat: no-repeat; /* 不重复平铺 */
}
- url(‘ ‘):填写你的图片路径,可以是本地文件或在线 URL。
- background-size: cover:确保图片覆盖整个区域,可能裁剪部分图片。
- 其他可选属性:
- background-repeat: repeat:图片平铺(默认)。
- background-attachment: fixed:背景图固定,滚动时不移动。
3. 同时使用背景色和背景图
背景色可以作为背景图的备用(如果图片加载失败),或用于图片透明区域:
body {
background-color: #e0e0e0; /* 备用背景色 */
background-image: url('你要设置的图片链接 ');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
4. 注意事项
- 图片路径:确保图片路径正确。如果是本地文件,路径相对于 CSS 文件;如果是外部链接,使用完整 URL(如
https://example.com/image.jpg)。 - 图片优化:使用压缩后的图片(如 PNG、JPEG 或 WebP 格式)以提高加载速度。
- 响应式设计:为不同屏幕大小优化背景图,可以使用媒体查询:
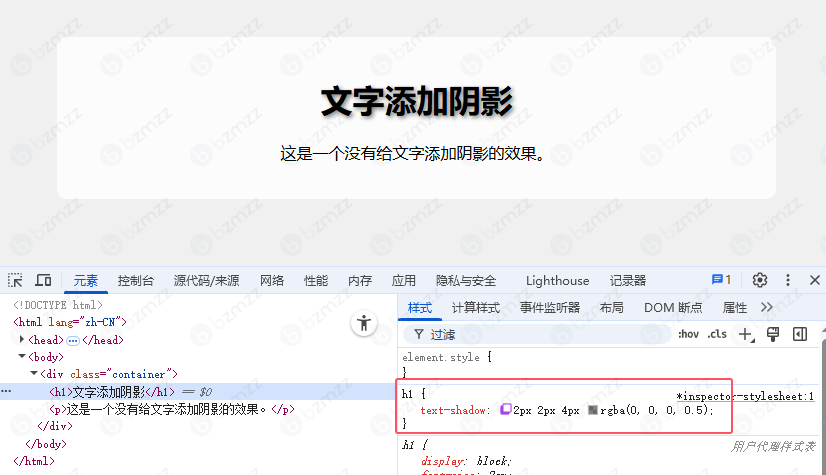
@media (max-width: 600px) { body { background-image: url('path/to/mobile-image.jpg'); /* 手机端图片 */ } } - 文字可读性:如果背景图较亮或复杂,考虑为文字添加阴影或背景:
h1 { text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* 文字阴影 */ }

5. 完整示例
下面是一个简单的 HTML 页面,包含背景色和背景图提供测试:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>网站背景示例</title>
<style>
body {
background-color: #f0f0f0; /* 备用背景色 */
background-image: url('https://example.com/background.jpg'); /* 替换为实际图片 */
background-size: cover;
background-position: center;
background-repeat: no-repeat;
font-family: Arial, sans-serif;
}
.container {
background-color: rgba(255, 255, 255, 0.8); /* 半透明白色背景 */
padding: 20px;
margin: 50px;
border-radius: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h1>怎么给网站加一个背景色和背景图?</h1>
<p>这是一个带有背景色和背景图的页面。</p>
</div>
</body>
</html>
6. 常见问题
- 图片不显示? 检查路径是否正确,图片是否可访问(本地文件需放在正确目录,URL 需可公开访问)。
- 背景图太小或太大? 调整
background-size(如contain或具体像素值)。 - 文字看不清? 使用半透明背景(如
rgba)或文字阴影。
