如何用CSS隐藏网页中的标签内容(新手教程)
想用css把一个标签的板块内容给隐藏掉,我该怎么操作?
举例
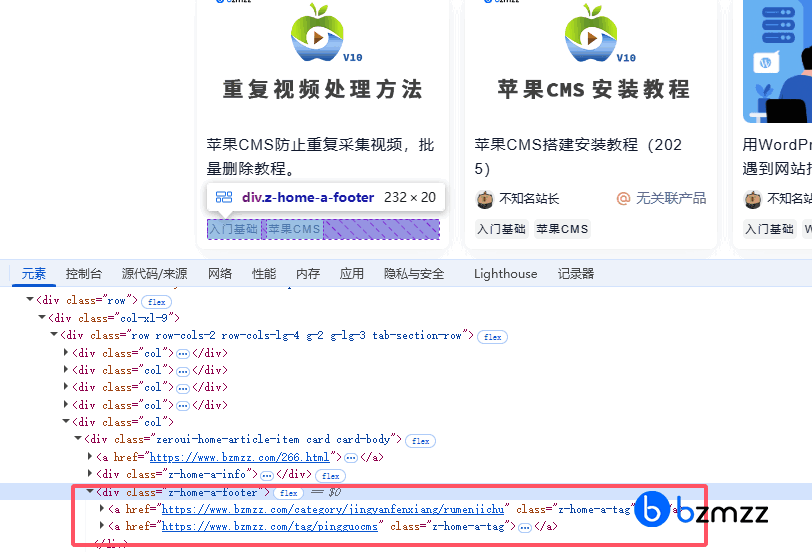
我想把图片中标红板块隐藏掉

板块代码如下:
<div class="z-home-a-footer">
<a href="https://www.bzmzz.com/category/qita" class="z-home-a-tag">
<span>其他文章</span>
</a>
<a href="https://www.bzmzz.com/tag/wordpress" class="z-home-a-tag">
<span>WordPress</span>
</a>
</div>那么就使用下面这段css:
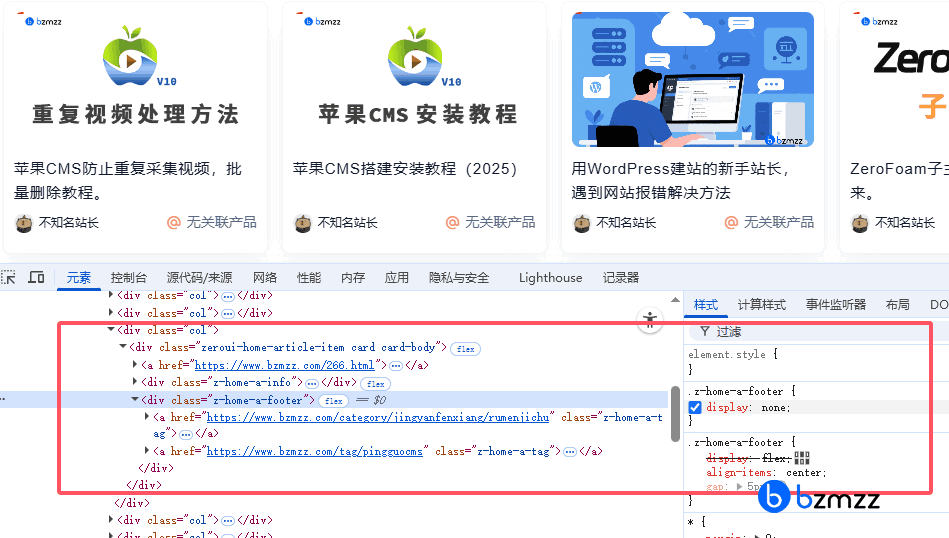
.z-home-a-footer {
display: none;
}
display: none是CSS中最简单粗暴的隐藏方式。它会让元素完全从页面上消失,不仅看不到,元素占用的空间也会被移除。
注意,类名前面要加一个点(.),比如.z-home-a-footer,这是CSS选择器的写法。
如果你想隐藏的元素有其他类名或ID,记得替换成对应的名称。比如,类名是sidebar,就写成.sidebar { display: none; }。如果是ID,比如id="header",就写成#header { display: none; }。
(文章结束)想学习其他css美化方法和建站教程 = >Bzmzz.com 看看吧
相关阅读
